设计指南
Mixin Messenger 机器人设计指南旨在为用户提供易用、高效和一致的用户体验,帮助开发者更好的适配界面,充分利用容器所支持的特性。
一致性
-
视觉一致性
机器人的字体、颜色、按钮、标签等应保持一致。
-
功能一致性
机器人的各页面中的交互方式和交互元素应保持一致。
-
遵循平台规范
遵循 Android 和 iOS 界面设计规范,设计符合平台用户的交互和视觉。
重点突出
每个页面都应有重点,区分主次,以便用户快速理解页面内容,尽量避免页面出现与内容无关的元素。

减少输入
在设计机器人页面时尽量减少用户输入,利用现有接口和一些易于操作的选择控件来改善用户的输入体验。例如需要输入手机号的地方可以通过授权申请来避免用户再次输入。
体验流畅
-
应避免页面长时间等待,通过优化网络和页面性能提升访问速度。
-
当操作不可避免需要等待时,应显示加载和等待的动画效果缓解用户情绪。
-
若等待时间过长应提供进度条并提供取消操作。
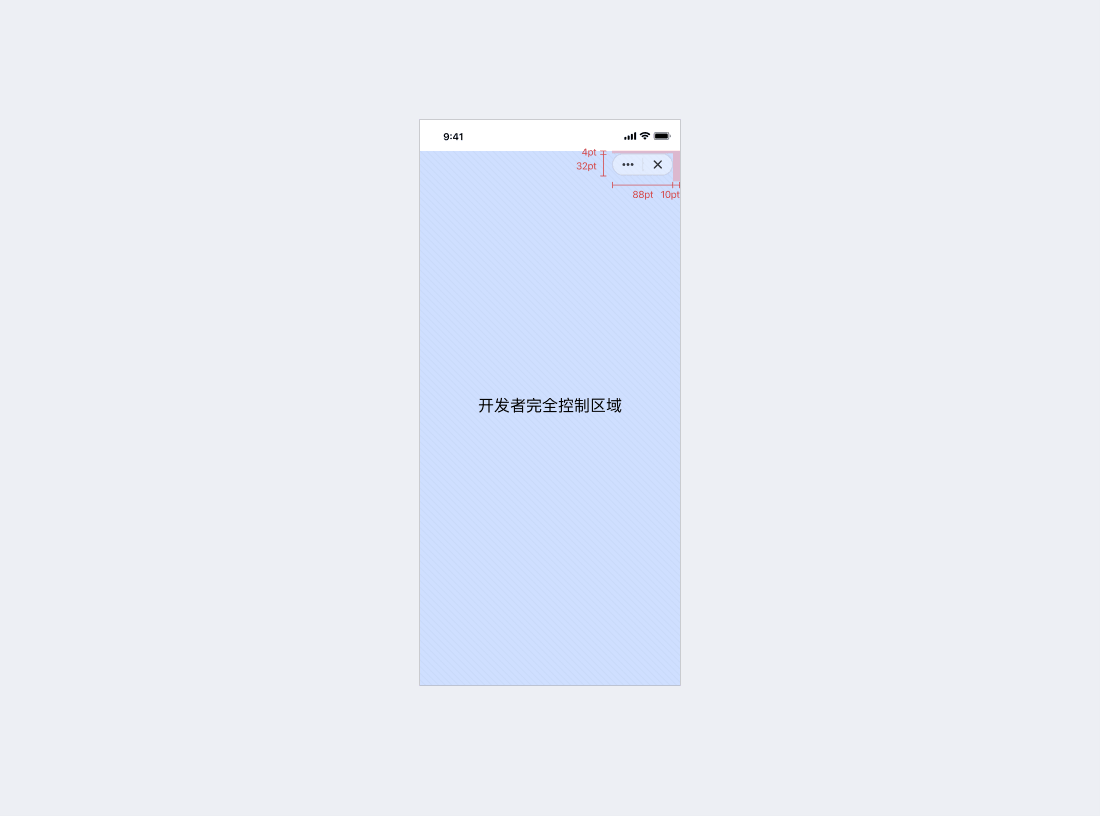
避开机器人菜单
机器人菜单固定漂浮在右上角位置,开发者在设计界面时应预留出该区域空间,避免功能被遮挡造成交互冲突。

避免过多通知
重要的信息才通知用户,过多通知会遭致用户反感,可能会静音甚至拉黑当前机器人。如果确实有许多信息需要通知给用户,应提供选项让用户选择要推送的类型。
下一步
友好的设计是不需要刻意去引导的,用户一看就明白怎么使用,让界面满足用户需求的同时提供良好的体验是我们追求的目标。
-
熟悉机器人与用户的交互方式有助于设计师优化交互体验。